How it started…
You may or may not have grown up with TV shows like Battlestar Galactica, or Knight Rider.
If you have, and you’re somewhat into technology or typical “nerd”-stuff, then there’s also a good chance you love the way the eye of a Cylon, or the front of Kitt, was designed.
I didn’t exactly grow up with those two shows, rather I got introduced to Battlestar Galactica by a family member later on, but I’ve been keen on the simplicity and elegance, if we are to use some fancy words, of the eye of the Cylons.
There’s something sinister in them, isn’t there?
Anyway! Recently, a user of my Minecraft server pack generator ServerPackCreator, by the name of Kreezxil (check out his modpacks on CurseForge!) suggested a cylon bar for the GUI to indicate that ServerPackCreator is busy doing its thing.
I tried recreating the effect by changing the look and behaviour of a JProgressBar at first, but my mind was already a couple of steps ahead and started spinning ideas on how to write my own Larson Scanner.
Before I started to work on creating my very own Larson Scanner, I went and tried to find whether someone had already created one. No need to reinvent the wheel when someone has already put in the work and created a suitable solution, right?
Sounds simple enough, RIGHT? Find a Larson Scanner written in Java and make use of it in ServerPackCreator?
NOPE! I couldn’t find one!
Soooooo…off I went to draw some scribbles and take some notes on how I would create one of my own.
Written down notes, on real paper, people! That’s the stuff. A couple of pages with crude drawings and some barebone notes later, I started working on LarsonScanner.
The Larson Scanner is named after Glen A. Larson, who produced the Battlestar Galactica and Knight Rider series, and is responsible for introducing scanning red light effects to the sci-fi TV viewing population of the 1970s and 80s. We coined the term “Larson Scanner” when we wrote an article with instructions for an analog version of the circuit for the Make Magazine Halloween Special Edition in 2007.
Evil Mad Scientist Wiki
How it’s going
Now, the idea itself was simple enough: Create some oval shaped blobs that run across the screen from left to right to left, rinse and repeat.
Creating that effect in Java, though? Ehhhh…not so much. I’ve had very little experience with Java Graphics/Graphics2D up until that point, so it was pretty much all new to me.
I won’t go into the nitty gritty details here, you can look at the source code for that, but things got a little out of hand. I may have overengineered this thing juuuuuust a little, and that in turn led to more and more work to be done to ensure that things work smoothly. However, that being said, I now have experience with drawing shapes in Java and making them move across the screen, inner classes, as well as running things in a separate thread and having control over said thread. Very valuable lessons to learn, and those lessons can be applied to other languages, too!
How it ended
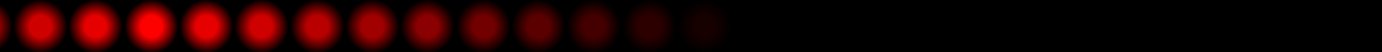
Let’s take a look at some examples:



Looking fancy if I do say so myself! The above three GIFs are just a fraction of what is possible with LarsonScanner.
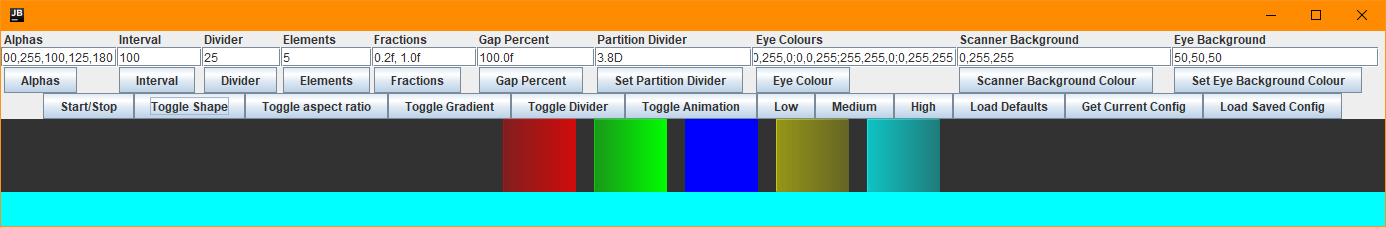
LarsonScanner itself comes as a Java Swing JPanel and lets you customize just about anything in it:
- Alpha values for each element in the eye
- Interval in milliseconds at which to update
- Divider, used to determine how much the position should in-/decrement each time the eye is updated
- The number of elements in the eye
- Colour distribution when drawing the elements with gradients
- The width of the gap between rectangular elements in %
- Partitioning of available space. How big the eye is in relation to the available space
- Colours for each element in the eye
- The background colour of the Larson Scanner (takes affect when forcing aspect ratio)
- The background colour of the eye
- Start/stop the animation
- Switch between oval and rectangular shape
- Switch the enforcement of an aspect ratio on/off. If you intend on using different background colours for the LarsonScanner and the eye itself, you need to enforce the use of an aspect ratio, otherwise the eye background colour will take precedence.
- Switch between gradients and solid colours
- Switch the divider, to determine the position in-/decrementing, on/off
- Switch between Cylon-style and Kitt-style animations
- Set the animation quality to Low, Medium, High. High is best when displaying a large LarsonScanner.
- Save, load and reset the configuration
For more example GIFs, make sure to check out the repository on GitHub and scroll through the README.
I spent about a week on this. Not too bad all things considered. Especially considering I had never really worked with Graphics or Graphics2D in Java, or really taken the time to properly work with threading. It has turned out nicely, though. I’m really proud of this one.
Before the initial release of version 1.0.0 I tested just about any possible configuration, to make sure I don’t release a buggy first release. You already know where this is going, right?
Right?
Yeah…
A couple of hours after the first release, when I started on replacing the crudely implemented JProgressBar with my new LarsonScanner, the first couple of bugs hit me right in my face. *sigh* We’ve all been there.

So, as of me writing this, we are at version 1.0.4 and I’ve fixed a couple of bugs here and there. You better work now, dammit! *shakes fist at monitor*
But now I can hopefully start focusing on other things, now that I’ve got this project out of my head. In fact, before writing this blog post, I was working on ServerPackCreator and finding a nice configuration for the LarsonScanner to go along with the theme of ServerPackCreator.
Aaaaand that’s where I’m gonna go back to now!
I hope you enjoyed this little post and hope you, or anybody for that matter, can find some use in LarsonScanner one way or another. If you want to play around with this LarsonScanner of mine, the repo contains a Playground which lets you configure the scanner whilst it’s running across the screen, so you can see the affects of the settings for yourself, live, in action!

Enjoy!
Cheers,
Griefed